Knowledge Base
Webchat allows your business to have a chatbot on your own website that doesn’t depend on any other platform like Facebook, Telegram, WhatsApp, or Google. Your customers no need to create an account to start interacting with your chatbot.
If you collect email or a phone number on the webchat, your business will be able to send SMS or email at any time.
Adding the code to your website
1 – Include the below code in the body or footer of your website.
<script src="https://app.botosynthesis.ai/webchat/plugin.js"></script><script>
ktt10.setup({ pageId: YOUR_PAGE_ID});
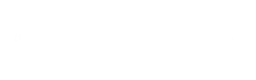
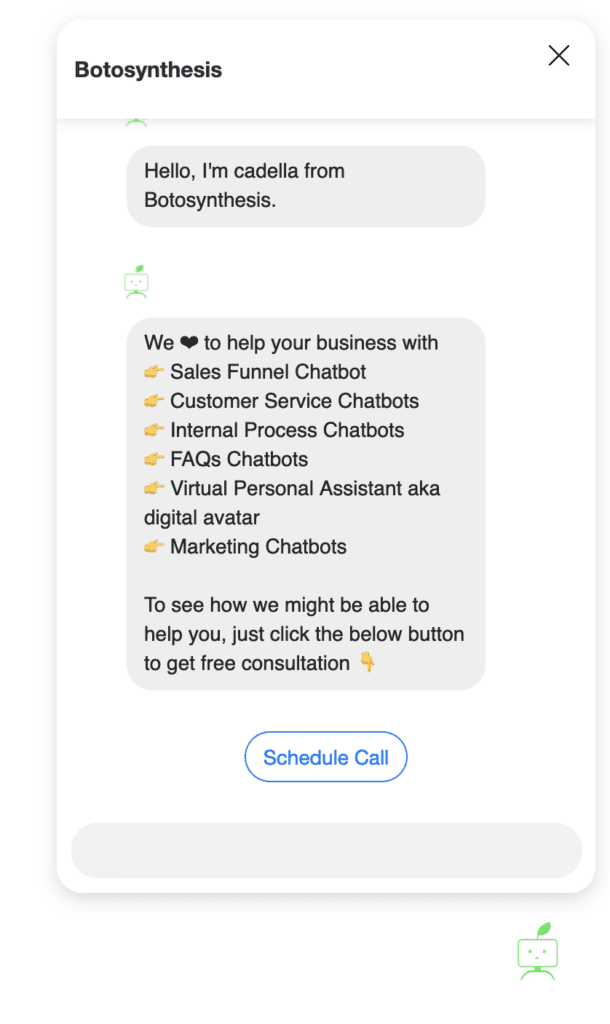
</script>This simple code will add a web chat similar to the below image.


The web chat plugin is very flexible and allows many customizations
| Option Name | Possible Values/Description | Default |
| type | floating/window/container container: include the chatbot inside any HTML element window: the chatbot will open on a new window | floating |
| element | Only used if “type” is “container”. example “#div1” | |
| color | any color name or color code | #007BFF |
| hideHeader | Hide the session that contains the business name true/false | false |
| ref | any ref/flow/step ID to be sent automatically once the user clicks on the chat ICON. Set ref as “get_started_button” to automatically send the Welcome flow. | |
| showPersona | true/false | false |
| hideComposer | true/false | false |
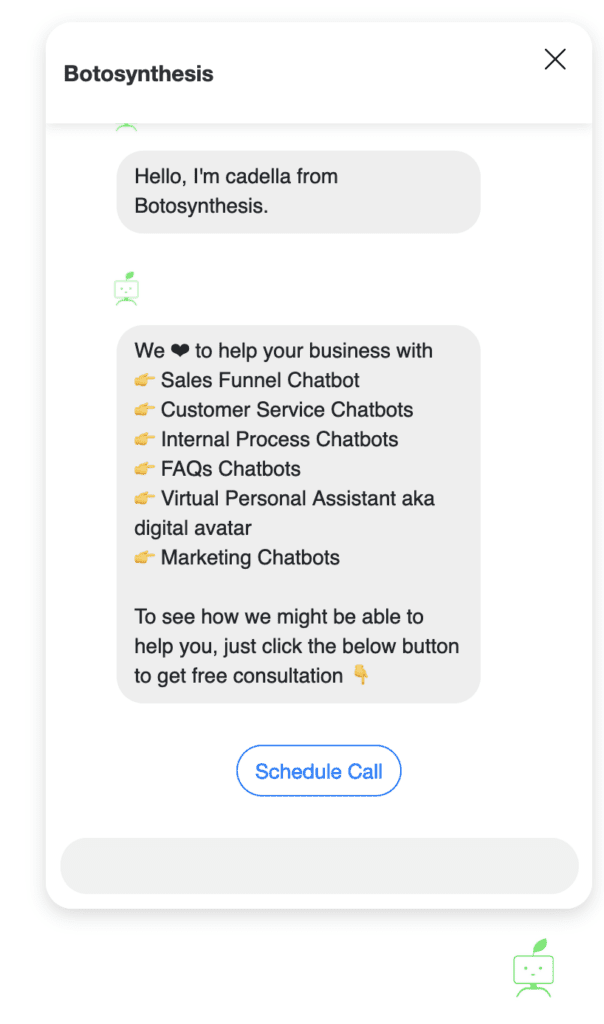
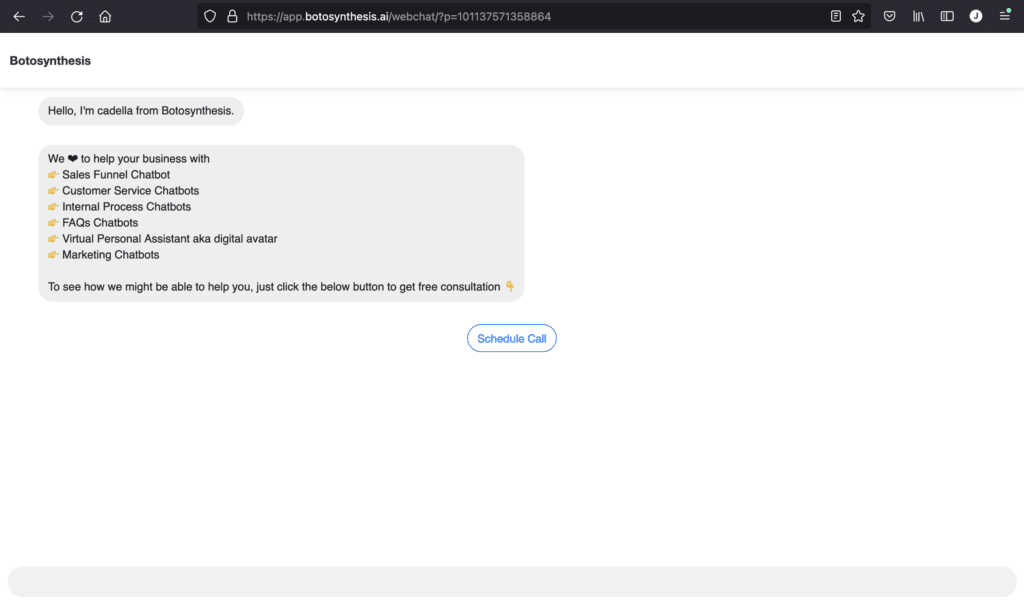
| template | template1/template2 | |
| icon | the chat icon that shows on the bottom | right | |
| right | Distance of the icon from the left edge of the screen | 20px |
| bottom | Distance of the icon from the bottom edge of the screen | 20px |
Changing Color
<script src="https://app.botosynthesis.ai/webchat/plugin.js"></script>
<script>
ktt10.setup({ pageId: YOUR_PAGE_ID, color: "#007bff"});
</script>
Changing template
Currently, we offer only 3 templates for the web chat. We will create more templates soon.
<script src="https://app.botosynthesis.ai/webchat/plugin.js"></script>
<script>
ktt10.setup(
{
pageId: YOUR_PAGE_ID,
color: "#007BFF",
hideHeader: true,
template: "template1"
}
);
</script>
<script src="https://app.botosynthesis.ai/webchat/plugin.js"></script>
<script>
ktt10.setup(
{
pageId: YOUR_PAGE_ID,
color: "#007BFF",
hideHeader: true,
template: "template2"
}
);
</script>
Show the page image as persona
<script src="https://app.botosynthesis.ai/webchat/plugin.js"></script>
<script>
ktt10.setup({ pageId: YOUR_PAGE_ID, showPersona: true});
</script>
Change the chat icon
<script src="https://app.botosynthesis.ai/webchat/plugin.js"></script>
<script>
ktt10.setup({ pageId: YOUR_PAGE_ID, showPersona: true, icon: "YOUR_IMAGE_URL"});
</script>
Handover the conversation from any channel to webchat
Not all channels support all features that webchat supports. For example, if a customer is messaging your business on SMS and you want to show a gallery with a list of your services, you could transfer the conversation to the webchat. Just send the user a message with the below system custom field.
{{webchat}}
If you want to automatically start a flow or step when the user access this link, you will need to append &ref=FLOW_OR_STEP_ID. For example, if the FLOW_ID is 111111 the link will be
{{webchat}}&ref=111111
The link above will load messages from the conversation that the user received the link. If you don’t want to load old messages, append &lc=0 by the end of the link
{{webchat}}&ref=111111&lc=0